Smart UI
How to set up your Smart UI
Clicking on the icon at the top of the collected data points allows editing the Smart-UI settings. Furthermore, a real-time preview of the Smart-UI facilitates the configuration process.
The Smart-UI settings of an specific data point can be edited by clicking on the icon of the corresponding data point.
In the HOOC apps, the data points are displayed according to the Smart-UI configuration in the Secure Remote Control menu of the corresponding site or system. By clicking Apply settings, the settings are directly applied by the HOOC apps.
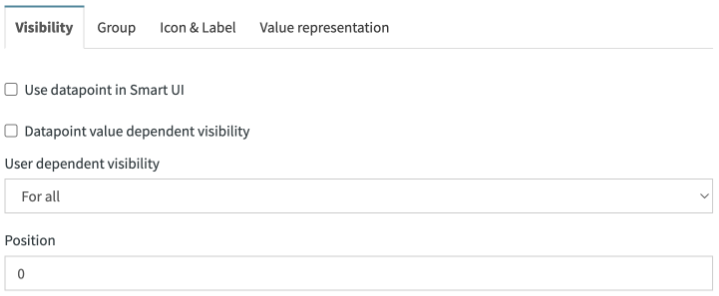
Visibility

| Property | Description |
|---|---|
| Use data point in Smart UI | Decide if you want the element to be visible in the HOOC apps |
| Datapoint value dependent visibility | Possibility to define a condition (value comparison with any datapoint) for dynamically changing the visibility of the element |
| User dependent visibility | Select the users/groups for whom the element should be visible |
| Position | Define the position of the element in the HOOC apps |
For the property Position, it is recommended to select steps of 10 or 100, so that when the position is changed, positions of other elements do not automatically need to be changed.
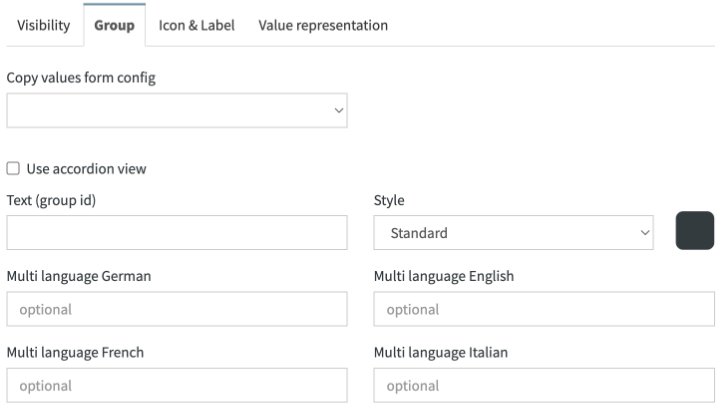
Grouping

Thanks to these settings, several data points can be grouped in the HOOC apps. Associated elements are thus displayed under a common title.
| Property | Description |
|---|---|
| Values from config | Copy the title of the group from another data point (will not be referenced) |
| Text (group id) | Enter the title of the group (if multilingual fields are not used) |
| Use accordion view | Group is displayed as an accordion element |
| Style | Choose the color of your title |
| Multi-language settings | Select the language in which you want the titles of the texts to be displayed in the HOOC apps (optional) |
If the multi-language settings are not set, the title of the Text (froup id) will be used in the HOOC apps.
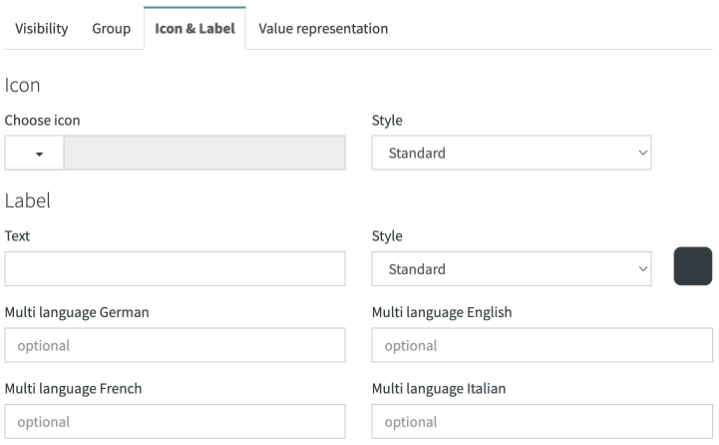
Icon and label

| Property | Description |
|---|---|
| Icon -> Choose icon | Select an icon from the predefined icon set |
| Icon -> Style | Choose the icon color |
| Label -> Text | If the multi-language settings are not set and this field stays empty, the data point name will automatically be displayed |
| Label -> Style | Choose the text color |
| Label -> Multi-language settings | Select the language in which you want the different elements of the texts to be displayed in the HOOC apps (optional) |
If the multi-language settings are not set, the title of the Text (group id) will be used in the HOOC apps.
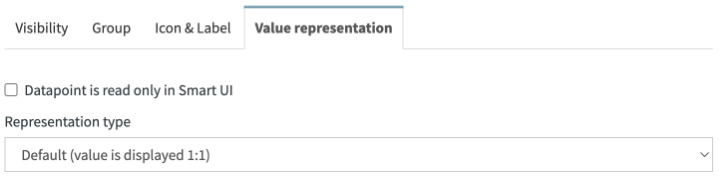
Value representation
For the moment, only primitive data types can be displayed in the Smart UI. Thus, several KNX data types are currently not supported.

For the representation of the data point value, there are different types available. The mask for writing a data point value also depends on these settings.
If the option Data point is read only in Smart UI is activated, it is only possible to read the data point from the HOOC apps and not to write it.
Please note that if using the STRING data type, the data point value can only be read but cannnot be written in the HOOC apps.
Standard
Data point values are displayed in the HOOC apps according to the data type. Depending on the configuration, the data points can also be written. This value representation type is suitable for actual and setpoint values.
The option Limit setpoint value to 0.5 increments can be used for data points with linear conversion and definition Digits process value = 1. can be used.
Status element
In order to display a text according to the data point value, a status element can be used. This value representation type is suitable for operating switches or operating states.
Bit status element
In order to display a text according to the defined bit values of a data point, a bit status element can be used. This value representation type is suitable for operating states. The following table shows the evaluation operations:
| Description | Bit operation |
|---|---|
| The value contains only bits of the mask | Applies if ((data point value > 0) and ((data point value & bitmask) = data point value)) |
| The value contains any bit of the mask | Applies if ((data point value & bitmask) > 0) |
| The value contains all bits of the mask | Applies if ((data point value & bitmask) = bitmask) |
| The value contains no bits of the mask | Applies if ((data point value & bitmask) = 0) |
The text of the first applicable rule will be displayed.
Switch element
The data point value is represented in the form of a slide switch, which can be used depending on the data point configuration. When the switch element is ON, the value 1 is written. Please note that you do not necessarily have to use the data type BOOL.
Button element
If a pulse function is desired, this value representation type can be used. However, the corresponding data point must be writeable, so that values can actually be written to the data point.